Clientes, servidores, rede de computadores, programas e hosts. Esta salada de palavras é uma pequena parcela de um vasto universo da computação. De imediato, pode lhe parecer algo completamente complexo e voltado exclusivamente para a galera da área de TI. Sim e não! Meu nome é Alan Borges, seja bem vindo ao meu primeiro site HTML e neste artigo, irei lhe apresentar e explicar estes e outros termos para que você saia daqui mais aficionado por tecnologia do que já é (rsrs). Mas antes, precisamos voltar ao tempo e conhecer um pouco da história da Web. Vamos lá!?
Se formos considerar que a palavra "computador" vem do verbo "computar" e que finalmente significa "calcular", podemos dizer que a criação dos computadores remontam desde o período da idade antiga. Uma das primeiras máquinas de computar foi o "ábaco", um instrumento mecânico de origem chinesa criado no século V a.C.
Ele é considerado o "primeiro computador" pois trata-se de uma espécie de calculadora que realiza operações algébricas.

Fonte: https://3.bp.blogspot.com/-vNfA9p592JA/VceMbZ1fV1I/AAAAAAAABgI/SMZMZuD7szo/s1600/boulier-chinois-en-coffret-style-antiquite-chinoise.jpg
Contudo, o computador como conhecemos hoje, passou por diversas transformações e avanços ao longo do tempo. Junto com o avanço nas áreas da matemática, engenharia, eletrônica, dentre outras, ele foi acompanhando o progresso e sempre se apresenta com versões cada vez mais rápidas e potentes.
De acordo com a história da computação podemos dividi-la em quatro períodos.
(Voltar)Eram computadores imensos e consumiam muita energia. Surgiram na mesma época na Alemanha, Inglaterra e Estados Unidos. Suas principais funções eram resolver alguns problemas matemáticos e cálculos de bombardeios em guerra.
O ENIAC (Eletronic Numerical Integrator and Computer) é, literalmente, grande exemplo. Possuía 19.000 válvulas e consumia cerca de 200 quilowhatts.
Fonte: https://www.inquirer.com/science/eniac-75-anniversary-computer-penn-philadelphia-20210211.html(Voltar)
Na segunda geração houve a substituição das válvulas que eram maiores e mais lentas pelos transistores. Ainda assim, os computadores possuiam dimensões muito grandes.
A capacidade de memória principal do computador se torna bem maior que os da primeira geração e com a implementação de discos removíveis, os dados e informações recebidas se tornaram mais precisos e alimentados em tempo real.
Ainda assim, eles possuiam grandes dimensões.

Fonte: https://www.opinion.com.bo/articulo/genios-de-la-informatica/los-padres-de-la-computadora/20140113205000477501.html(Voltar)
É nesta época que os chips foram criados e a utilização de computadores pessoais começou. Isso se deu em função do uso dos circuitos integrados no lugar dos transistores.
Logo, aumentou-se a capacidade de processamento e a dimenção dos PC's reduziram bastante.

Fonte: https://www.homecomputermuseum.nl/wp-content/uploads/2021/03/IBM-Setup-1200x874.png(Voltar)
Com o desenvolvimento da Tecnologia da Informação (TI), é presenciado nos computadores uma considerável diminuição de tamanho, aumento da velocidade e da capacidade de processamento.
São incluídos os microprocessadores com gasto cada vez menor de energia.
Nesse período, a partir da década de 90, os computadores pessoais caem no gosto "popular" principalmente por já serem vendidos com softwares integrados.

Fonte: https://www.consultancy.nl/media/Oude-PC-17582.jpg
A partir da virada do milênio, começam a surgir os computadores de mão com conexão móvel e navegação web. Exemplos deles são os smartphones, iPods, iPads e tablets.

Fonte: https://i.pinimg.com/564x/a6/03/94/a603946772ddb4e2f600ee284baf0531.jpg(Voltar)
Como vimos anteriormente, o desenvolvimento dos computadores trouxeram muitos benefícios. Porém, nos anos 60, diante de uma Guerra Fria, os americanos pensavam: se formos atacados e o nosso único servidor for destruído com todas as nossas informações. O que faremos? Como contra-atacar à tempo?
Diante desses problemas, o Departamento de Defesa americano criou uma rede de computadores[1] em pontos estratégicos para, em caso de destruição de um de seus servidores, todas as suas informações valiosas seriam preservadas em função da descentralizão estratégica.
Essa rede foi criada pela ARPA (Advanced Research Projects Agency) e era conhecida como ARPANET. Suas estruturas de rede manipulavam grandes volumes de informações e passavam por debaixo da terra para dificultar sua destruição. Essa estrutura era chamada de blackbone ("Espinha Dorsal").
O acesso à ARPANET era restrito a militares e pesquisadores e o acesso ao público em geral foi demorado pois existia o temor desta tecnologia ser mal utilizada por civis e países não-aliados.
Fonte: https://sp-ao.shortpixel.ai/client/to_auto,q_glossy,ret_img,w_807/https://hardtec.com.br/wp-content/uploads/2019/12/1afc66d7078e-article-arpanet-infographic-map.png
No Brasil, a conexão de computadores por uma rede somente era possível para fins estatais. Foi então que em 1991, a comunidade acadêmica brasileira conseguiu, através do Ministério da Ciência e Tecnologia, acesso a redes de pesquisas internacionais.
Somente em maio de 1995, a rede foi aberta para fins comerciais, ficando a cargo da iniciativa privada a exploração dos serviços. Hoje, para conectar seu computador, o usuário paga os serviços de um provedor de acesso ou tem conexão direta.
(Voltar)


O conceito de cliente-servidor é um modelo de comunicação que vincula vários dispositivos através de uma rede.
Chamamos de Cliente o dispositivo que exige determinados serviços a um Servidor. Já o Servidor, refere-se ao equipamento que presta serviços aos dispositivos (Clientes) conectados a ele. Essa conexão ocorre através de uma rede. Enquanto um solicita (Cliente), o outro fornece(Servidor).
O Servidor pode ser executado em mais de um equipamento e também pode ser mais de um programa. A função dele é garantir que os recursos estejam disponíveis sempre que um cliente os exigir. A depender do serviço necessitado, podemos ter um tipo específico de Servidor.
 (Voltar)
(Voltar)
Como dito anteriormente, existem alguns tipos de servidores no mercado. Desde as necessidades mais básicas até às mais complexas. Veja alguns exemplos:
Bastante utilizado em ambientes corporativos, possui servidor de arquivos para que vários usuários tenham acesso às pastas, arquivos, documentos, sistemas e impressoras de uso comum.
 (Voltar)
(Voltar)
Basicamente existe para receber, armazenar e encaminhar e-mails para outros servidores, por meio de protocolos SMTP.
Um servidor de e-mail geralmente é usado em conjunto com o servidor web para minimizar os riscos de os serviços de e-mail ficarem indisponíveis e acabar prejudicando transações comerciais, acadêmicas, dentre outros.
 (Voltar)
(Voltar)
Um servidor web poderá armazenar conteúdo estático, quando os sites ali armazenados contiverem um número fixo de páginas a retornar para o usuário. E também poderá ser dinâmico, permitindo alterar o conteúdo das páginas web enquanto está sendo executado no navegador do usuário.
 (Voltar)
(Voltar)
É obrigatório que tenha um excelente desempenho e alta disponibilidade pois prestam serviços de transmissão de conteúdo em vídeo e áudio via web.
Grandes empresas de streaming como o YouTube, a Netflix e a Amazon Prime, dependem de alta performance para fazer suas transmissões online.
 (Voltar)
(Voltar)
Foco na velocidade: A velocidade de resposta ao cliente deve ser a mais rápida possível em servidores de jogos, independente da localidade do jogador.
Tem a grande vantagem de oferecer uma infraestrutura física dentro do data center exclusivamente para um único usuário.
 (Voltar)
(Voltar)
A linguagem de Servidor é a linguagem que rodará "por trás dos panos", fornecendo a lógica principal da aplicação.
Sempre que o usuário entra numa página ou clica num link, por exemplo, o pedido é enviado para o servidor. A linguagem server-side recebe o requerimento e faz o processamento.
E esta linguagem que verificará se o usuário está logado e buscará informações no banco de dados.
Como a linguagem server-side processa as requisições antes de enviar para o navegador, isso significa que uma vez que a página foi enviada ao navegador do usuário, não há mais nada que a linguagem possa fazer até que um novo "comando" seja enviado. Ou seja, não é possível usar estas linguagens para manipular a página do usuário em tempo real.
Já a linguagem do cliente é uma linguagem que é executada no computador do próprio usuário, e por isso, é usada nas situações em que a linguagem server-side não tem alcance.
Entre as linguagens client-side, há o JavaScript, que é a única que realmente roda no navegador do usuário. Através do JavaScript é possível manipular a página do usuário diretamente, fazendo coisas dinâmicas que vão desde mudar o valor de um campo do formulário até criar uma área redimensionável que pode ser arrastada pela página.
(Voltar)O HTML não é considerado uma linguagem de programação e sim uma linguagem de marcação. Resumidamente, linguagem de marcação é um conjunto de regras e códigos que define como os elementos da página são exibidos. Esses marcadores dizem se uma frase deve ser exibida em negrito e centralizada, o tamanho e cores da fonte, a localização de uma imagem, um links e muito mais.
Por ser um padrão mundial, todo navegador (ou browser) do mercado consegue interpretar os códigos HTML contidos na página e com isso exibir as páginas da mesma maneira.
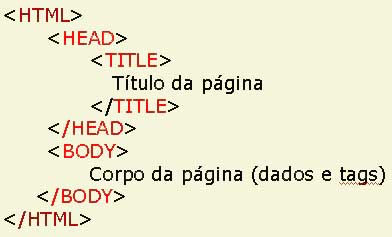
(Voltar)Basicamente, a estrutura do HTML se apresenta da seguinte forma:

O elemento < html >...< /html > marca o início e o final do programa. Dentro dele existe o < head > (cabeçalho) e o < body > (corpo).
< head > marca a área do cabeçalho.
< title > contém o título do documento que aparecerá na barra de título da janela do browser.
< body > define a aparência do corpo do documento. Conterá toda a informação que será formatada e exibida pelo browser.
(Voltar)Veja algumas tags utilizadas no HTML:
< i >...< /i > = itálico
< b >...< /b > = negrito
< u >...< /u > = underline
< p >...< /p > = usado para criar parágrafos
< mark >...< /mark > = marca texto
H< sub >2< /sub >O = H2O
< blockquote > ... < /blockquote > = essa é a tag utilizada e...
O texto fica assim:
Texto com citação fica um pouco mais adiante em comparação a um paragrafo.
A tag < del > serve para < del > riscar < /del > deletar uma palavra, por exemplo. = A tag < del > serve para riscar deletar uma palavra, por exemplo.
As Listas são recursos do HTML em que são possiveis criar tópicos de textos de forma ordenada (sequência numérica) e de forma não ordenada.
As Listas Ordenadas são recursos do HTML em que são possiveis criar tópicos de textos de forma ordenada (sequência numérica) e de forma não ordenada.
São usadas para indicar alguma sequência ou numeração. As tags usadas para realizarmos uma lista ordenada são < ol > que deriva de ordered list (Lista Ordenada) e < li > derivada de list item (item da lista):
< ol >
< li > Alan < /li >
< li > Bianca < /li >
< li > Celso < /li >
< /ol >
Teremos o seguinte resultado:
Já as Listas Não Ordenadas são utilizadas para listar itens identificados por marcadores. Seu uso é bastante amplo. Seja na construção de um menu de navegação ou quando você precisar relacionar uma lista de itens sem necessariamente se importar com a ordem deles. As tags usadas para realizarmos uma lista não ordenada são < ul > que deriva de unordered list (Lista Não Ordenada) e < li > derivada de list item (item da lista):
< ul >
< li > Queijo < /li >
< li > Ovos < /li >
< li > Leite < /li >
< /ul >
Teremos o seguinte resultado:
Consultado em 02 de novembro de 2022
Consultado em 02 de novembro de 2022
Consultado em 02 de novembro de 2022
Consultado em 02 de novembro de 2022
Consultado em 02 de novembro de 2022
Consultado em 02 de novembro de 2022
Consultado em 03 de novembro de 2022
Consultado em 03 de novembro de 2022
Consultado em 03 de novembro de 2022
Consultado em 04 de novembro de 2022
Consultado em 04 de novembro de 2022
Consultado em 04 de novembro de 2022